
¿Qué son los Core Web Vitals? ¿Cómo afectan al SEO?
Seguro has oído hablar de ellos en las últimas semanas. Usuarios y profesionales afirmando el gran cambio que estos suponen a nivel de desarrollo web y SEO. Sí, hablamos de los Core Web Vitals, la última “Gran revolución de Google”.
En el artículo de hoy te ayudaremos a descubrir qué son los Core Web Vitals, cómo medirlos y, sobre todo, como pueden afectar a la web de tu negocio.
Porque al fin y al cabo eso es lo que en última instancia importa, ¿no?

¿Qué son los Core Web Vitals?
Core Web Vitals es una más de las iniciativas de Google en el camino de impulsar la rapidez en las páginas web y la mejoría en la experiencia de usuario.
Como decimos, no es la primera de estas iniciativas. Y es que ahí están para demostrarlo Pagespeed Insights, Mobile-friendly Test, etc. Pero sí, sin duda, es uno de sus cambios más importantes.
Con Web Vitals, Google busca unificar en una serie de criterios las distintas herramientas de medición de la optimización de páginas web.
Así pues, si en el pasado Google basaba esta optimización básicamente en su velocidad de carga, ahora tiene en cuenta otros factores como son:
- ¿Cuánto tarda el usuario en ver el primer contenido de la página?
- ¿Cuánto tarda en cargarse dicho contenido?
- ¿Y el total de la página?
- ¿Ha habido cambios en la estructura de la página?
- ¿Qué recursos carga la página? ¿Afectan a la visualización de la misma?
- Etcétera.
Pero estos factores vamos a verlos mejor analizando los 3 tipos de Core Web Vitals con los que vamos a tener que coexistir.

Tipos de Google Core Web Vitals
Existen 3 tipos de Core Web Vitals: LCP, CIP y CLS.
Cada uno de ellos aborda un aspecto esencial de cara a la rapidez y a la experiencia de usuario dentro de tu página web. Veamos en profundidad todos ellos para tener una mejor imagen sobre el conjunto:
LCP (Largest Contentful Paint)
LCP es la métrica que evalúa la velocidad de carga que percibe el usuario. Es decir, cuánto tarda en cargarse y renderizarse el elemento de mayor peso dentro de la página.
Cuánto más pronto aparezca este elemento tanto mejor. Un elemento que, ya te adelantamos, suele ser una imagen o un vídeo.
Por ejemplo: es mejor que esa imagen tan bonita que tienes en la portada de tu web, pero que pesa tanto, sea el primer elemento que le aparezca al usuario nada más entrar a tu página. Sí, antes incluso que el título. Así recibirás un LCP bajo (al menos en esta ocasión, menos es más).
FID (First Input Delay)
El FID mide el grado de respuesta de la página. O lo que es lo mismo: el tiempo que transcurre desde el momento en que el usuario realiza una acción y lo que tarda el navegador en reaccionar ante esa acción.
Similar al Core Web Vital anterior, pero no igual.
Si tus usuarios hacen clic dentro de tu web para, por ejemplo, hacer una reserva, y el formulario tarda en cargarse y aparecer más de 3 segundos… Malo, malo.
CLS (Cumulative Layout Shift)
Sin duda, el CLS es el más complicado de explicar. ¡Pero vamos a tratar de dejarlo lo más claro posible!
El CLS va a medir la estabilidad visual de tu página web. Es decir, va a sumar el tiempo de carga procedente de todos los cambios de diseño inesperados.
Pongamos un ejemplo: imagina que accedes a la web de una academia. Nada más entrar se carga un texto de cabecera y, justo debajo, aparecen varios cursos del centro. De repente, donde antes estaban los cursos, se carga una nueva imagen y desplaza todo ese contenido hacia abajo.
El CLS mide la frecuencia y magnitud de estos cambios dentro de las páginas de tu web. A más cambios, y a más movimientos de los mismos, mayor puntuación.
Y en este caso, tener más puntos no te conviene.

¿Cuáles son sus valores ideales? ¿Cómo mido los Coreweb?
Bien, ya sabemos cuáles son los Core Web Vitals y qué miden cada uno de ellos.
Ahora bien, ¿cuál es la puntuación que has de obtener en cada una de estas métricas para que Google tenga tu web en buena consideración?
Y también: ¿cómo saber cuáles son las puntuaciones de nuestra web?
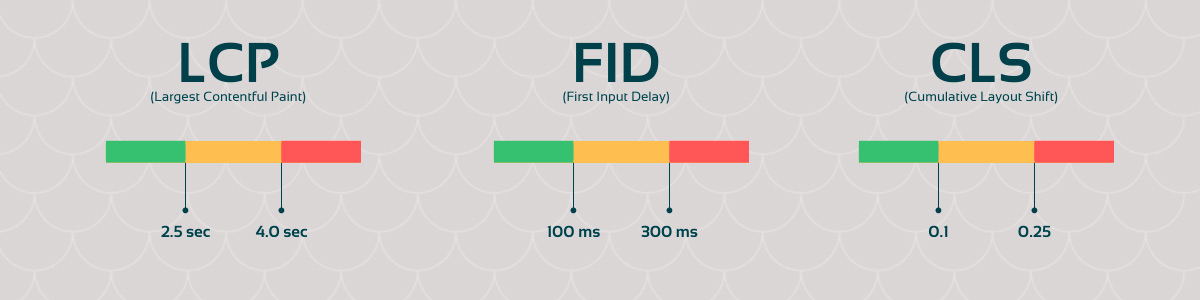
Para la primera de las preguntas te será de ayuda la imagen que encabeza este apartado. Con todo, pasamos a explicarlo también a continuación:
- LCP: la puntuación ideal de cara a este Coreweb ha de ser inferior a 2’5 segundos. Si no llega a los 4 segundos, significa que tu página no está optimizada al nivel deseado. Y si supera ese baremo significa que tu web necesita mejoras importantes.
- FID: ¿Tu página se encuentra por debajo de los 100 ms? Perfecto. ¿Por debajo de los 300 ms? Una mejoría no le vendría nada mal. ¿Más de 300 ms? A Google no le va a gustar.
- CLS: Por debajo de 0,1; bien. Por debajo de 0,25; no tan bien. Si superas esta última cifra, de nuevo: la página web de tu negocio requiere de alguna que otra optimización de calado.
Bien, ya sabes cuáles son los baremos ideales (y no tan ideales) de todos los Core Web Vitals. Pero te estarás preguntando de dónde sacar esas cifras. Vamos con ello.
Una solución rápida es introducir la URL de tu web en Google Page Speed Insights. Esta herramienta te dará las métricas correspondientes a los Coreweb, así como otras de interés. De cara al tema que hoy nos trata, fíjate sobre todo en el ‘Largest Contentful Paint’, el tiempo total de bloqueo y los cambios de diseño acumulados.
Con todo, para quienes somos desarrolladores web, hay otra opción mucho mejor:
Medir los Core Web Vitals en Google Search Console
Google ya ha sustituido dentro de Google Search Console el Informe de Rendimiento por otro llamado Web Core Vitals.
Los datos de este nuevo informe proceden del CrUX Report. Por lo tanto, se trata de un agregado de usuarios reales.
Esta nueva funcionalidad de Google Search Console mostrará en detalle cuántas URLs dentro de la web de tu negocio están afectadas, respecto a qué Coreweb, con qué gravedad, y según cada uno de los tipos de dispositivo.
Nada mal para que tengas una idea general y específica del rendimiento de tu página en relación a los Core Web Vitals. Una idea que te permitirá adoptar las medidas de mejora necesarias.
Si tienes dudas a este respecto (o bueno, todo lo relativo a este tema) contacta con nosotros sin ningún tipo de compromiso y encantados te ayudaremos.

¿Afectan a mi web los Core Web Vitals? ¿Pueden perjudicar a mi SEO?
Llegados a este punto hemos de contarte un pequeño secreto: los Core Web Vitals no son algo nuevo. Desde mayo de 2020 Google los implementó y habilitó.
¿Entonces por qué se les ha estado dando tanto bombo durante estas semanas? Para dar respuesta a esta pregunta hemos de retroceder unos cuantos meses en el pasado:
El 10 de noviembre de 2020, en el artículo “Timing for Page Experience”, el equipo de Búsqueda de Google aseguró que los Core Web Vitals se actualizarían y comenzarían a tener importancia en cuanto al posicionamiento de una página para Google en un futuro no muy lejano. ¿Y a qué se referían con ese “futuro no muy lejano”? A mayo de 2021.
En realidad, tiene todo el sentido del mundo. Como ya hemos hablado en anteriores ocasiones, como en nuestro artículo sobre SEO Técnico o la Guía de mantenimiento web en WordPress, la velocidad de carga es uno de los aspectos más relevantes para Google de cara al posicionamiento de una página web.
Por lo tanto, es lógico que los Core Web Vitals influyan en el posicionamiento de los sitios web.
La diferencia es que la evaluación de esta velocidad de carga se ha vuelto mucho más compleja y, como hemos visto, tiene en cuenta muchos y muy diversos factores a la hora de determinarla.
Dominar estos factores será clave si no quieres que el posicionamiento SEO de tu web se vea perjudicado. El problema es que ahora, mucho más que antes, se requieren de conocimientos técnicos avanzados para llevar a cabo algunas de las medidas de optimización requeridas.
Hablamos de:
- Eliminar archivos CSS y recursos de Javascript en desuso.
- Reducir el tiempo de respuesta inicial del servidor.
- Evitar el mayor número de redirecciones de página.
- Posponer la carga de imágenes que no aparecen en la página en una primera instancia.
- Eliminar aquellos recursos que bloqueen el renderizado.
- Y un largo etcétera.

¿Cómo lidiar con los Core Web Vitals entonces? ¿Qué he de hacer?
Vamos a ser completamente sinceros contigo: aún no se sabe a ciencia cierta cuánto peso tendrán los Coreweb dentro del conjunto de factores que determinan el posicionamiento de un sitio web.
El algoritmo de Google es un misterio y, hasta que no se implemente esta nueva actualización y se hagan pruebas, no podrá determinarse su relevancia exacta.
Lo que sí sabemos, gracias al propio Google, son los siguientes aspectos:
- Los Core Web Vitals serán evaluados en todas las páginas webs por Google. Si detecta una mala puntuación concluirá que la página ofrece una mala experiencia de usuario y, por lo tanto, la penalizará.
- Estas nuevas métricas afectarán a nivel de página, no a nivel de sitio web.
- Los Coreweb no actuarán solos. Lo harán en conjunto con otros factores para determinar la experiencia de usuario; como ser mobile-friendly, usar https, no mostrar banners de entrada, y demás aspectos relevantes en este sentido y en relación al SEO para negocios.
- La optimización de la velocidad de carga ya no será tan simple como en el pasado. Se requerirán de conocimientos de desarrollo web para implementar los cambios necesarios en cada uno de los Coreweb.
Somos conscientes de que este tema genera muchas dudas. Es lo más normal del mundo: Google suelta información a cuentagotas y genera más preguntas que respuestas.
Por eso mismo, siéntete libre de ponerte en contacto con nosotros y preguntarnos todo lo que quieras. En serio. Si gracias a nuestras respuestas podemos serle de ayuda a la web de tu negocio nos daremos por satisfechos.
Seguiremos atentos a toda nueva información que Google publique en este sentido (bueno, y en otros), tanto en este blog como en nuestros perfiles de redes sociales. ¡Síguenos para estar al tanto!