
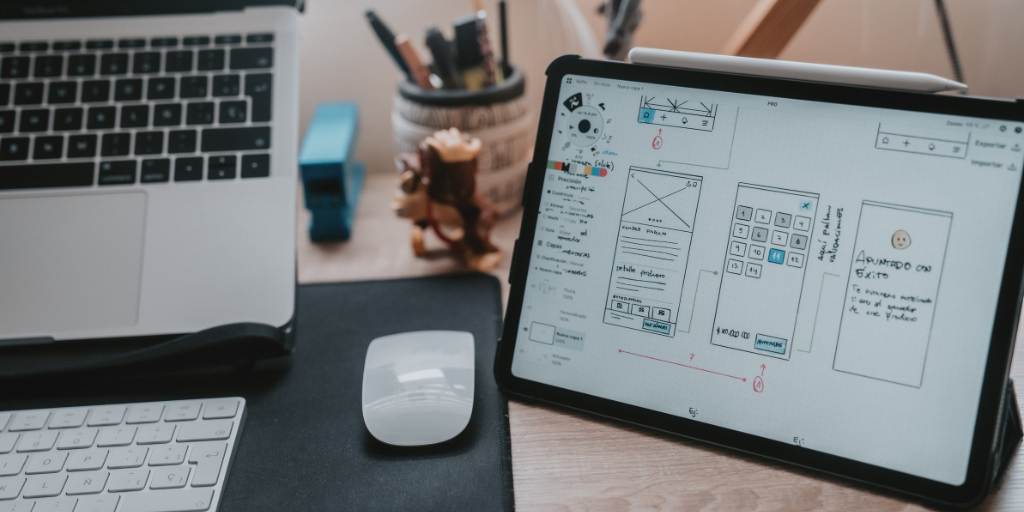
Principios de diseño UX para un sitio web exitoso
El diseño de experiencia de usuario (UX) es un enfoque centrado en el usuario que tiene como objetivo mejorar la satisfacción y la lealtad de los visitantes al ofrecer una experiencia en línea excepcional. En este artículo, analizaremos los elementos clave del diseño UX, cómo aplicarlos efectivamente y ofreceremos ejemplos de buenas prácticas para optimizar la experiencia de usuario en tu sitio web.

Elementos clave en el diseño UX
Algunos de los aspectos más importantes del diseño UX incluyen la navegación, la usabilidad y la accesibilidad. Estos elementos son cruciales para garantizar que los visitantes puedan encontrar fácilmente lo que buscan y que su experiencia en el sitio web sea agradable y eficiente. A continuación, explicaremos cada uno de estos elementos en detalle.
Navegación
La navegación es uno de los aspectos más importantes de la experiencia de usuario. Los visitantes deben poder moverse fácilmente por tu sitio web y encontrar la información que buscan sin problemas. Para lograr una navegación efectiva, es importante contar con un menú claro y bien estructurado que guíe a los usuarios a través de las diferentes secciones de tu sitio.
Por ejemplo, un sitio web de comercio electrónico debe contar con categorías y subcategorías bien definidas para que los usuarios puedan encontrar los productos que buscan rápidamente. Además, es crucial ofrecer funciones de búsqueda y filtrado para facilitar aún más la navegación y hacer que la experiencia de usuario sea más agradable.
Usabilidad
La usabilidad se refiere a la facilidad con la que los usuarios pueden interactuar con tu sitio web y lograr sus objetivos. Un sitio web con alta usabilidad permite a los visitantes encontrar rápidamente lo que buscan y completar tareas de manera eficiente. Algunos aspectos clave de la usabilidad incluyen la velocidad de carga, la legibilidad del texto y la simplicidad del diseño.
Para mejorar la usabilidad de tu sitio web, es fundamental optimizar el tiempo de carga utilizando técnicas como la compresión de imágenes y la minimización de archivos CSS y JavaScript. Además, el diseño debe ser simple y limpio, evitando elementos innecesarios que puedan distraer a los usuarios y dificultar su experiencia.
Accesibilidad
La accesibilidad es otro elemento crucial del diseño UX. Un sitio web accesible es aquel que puede ser utilizado por personas con diferentes habilidades y preferencias. Para lograr un diseño accesible, es importante seguir las pautas de accesibilidad web y asegurarse de que tu sitio web sea compatible con diferentes dispositivos y tamaños de pantalla.
Algunas prácticas recomendadas para mejorar la accesibilidad incluyen la utilización de etiquetas alt en imágenes, el uso de subtítulos y transcripciones en contenido multimedia y la implementación de un diseño responsive que se adapte a diferentes dispositivos y resoluciones de pantalla

Mejores prácticas en diseño UX
Ahora que hemos explorado los elementos clave del diseño UX, es hora de analizar algunas de las mejores prácticas que puedes aplicar para mejorar la experiencia de usuario en tu sitio web.
Diseño responsive
Es aquel que se adapta automáticamente a diferentes dispositivos y tamaños de pantalla. Esto garantiza que todos los visitantes puedan disfrutar de una experiencia de usuario óptima, independientemente del dispositivo que utilicen. Para implementar un diseño responsive, es fundamental utilizar CSS y HTML flexibles y adaptativos, así como probar tu sitio web en una amplia variedad de dispositivos y navegadores.
Retroalimentación visual
Proporcionar retroalimentación visual a los usuarios es una práctica clave en el diseño UX. La retroalimentación visual, como animaciones y transiciones, informa a los usuarios sobre el resultado de sus acciones y les ayuda a comprender mejor cómo interactuar con tu sitio web. Por ejemplo, al hacer clic en un botón, este puede cambiar de color o mostrar una animación para indicar que la acción se ha llevado a cabo correctamente.
Patrones de diseño familiares
Los patrones de diseño son soluciones comunes y reconocibles a problemas recurrentes en el diseño de interfaces. Al emplear patrones de diseño comunes, como menús desplegables, botones de acción y barras de navegación, los usuarios se sentirán más cómodos y seguros al interactuar con tu sitio web, ya que reconocerán estos elementos de otros sitios que han visitado anteriormente.
Menús y navegación claros
Los usuarios deben poder encontrar fácilmente la información que buscan en tu sitio web. Por ejemplo, un menú claro y bien estructurado, ayuda a los visitantes a navegar por tu sitio sin problemas.
Velocidad de carga
Los sitios web rápidos ofrecen una mejor experiencia de usuario. Optimiza el tiempo de carga de tu sitio web utilizando técnicas como la compresión de imágenes y la minimización de archivos CSS y JavaScript.

Investigación de experiencia de usuario
La investigación de experiencia de usuario es un proceso que te permite identificar las necesidades, expectativas y comportamientos de tus usuarios. Algunos pasos para realizar una investigación de experiencia de usuario en un proyecto web incluyen:
Encuestas y entrevistas
Recolecta información sobre las necesidades y deseos de tus usuarios a través de encuestas y entrevistas. Esta información te ayudará a diseñar un sitio web que satisfaga tus expectativas.
Análisis de la competencia
Estudia a tus competidores para identificar las tendencias en diseño UX y detectar áreas de mejora en tu propio sitio web. Al analizar sitios web similares al tuyo, podrás obtener ideas sobre qué funciona y qué no, lo que te permitirá tomar decisiones informadas sobre el diseño de tu propio sitio.
Pruebas de usabilidad
Realiza pruebas de usabilidad con usuarios reales para identificar problemas y oportunidades de mejora en tu diseño. Estas pruebas pueden incluir tareas específicas que los usuarios deben completar en tu sitio web, lo que te permitirá evaluar cómo se desempeñan y dónde pueden existir dificultades.

Evaluación de la usabilidad
Las herramientas y técnicas para evaluar la usabilidad de un sitio web te permiten medir la eficacia de tu diseño UX. Algunas de estas herramientas incluyen:
Mapas de calor
Te permiten visualizar cómo los usuarios interactúan con tu sitio web, mostrando las áreas en las que hacen clic, se desplazan y pasan más tiempo. Esta información es valiosa para comprender qué áreas de tu sitio web son más atractivas para los usuarios y dónde podrían existir problemas de diseño.
Análisis de embudo de conversión
Esta técnica te ayuda a identificar los puntos en los que los usuarios abandonan tu sitio web antes de completar una acción deseada, como proceder a una compra o registrarse. Al identificar estos puntos de abandono, puedes tomar medidas para mejorar el diseño UX y aumentar la tasa de conversión.
Encuestas de satisfacción del usuario
Las encuestas de satisfacción del usuario te permiten medir el nivel de satisfacción de tus usuarios con respecto a la experiencia de navegación en tu sitio web.
Pruebas A/B
Consisten en comparar dos versiones diferentes de una página o elemento de diseño para determinar cuál funciona mejor en términos de usabilidad y conversión. Esto te permite tomar decisiones basadas en datos sobre cómo optimizar la experiencia de usuario en tu sitio web.

Diseño de interacción
El diseño de interacción se refiere a cómo los usuarios interactúan con tu sitio web. Un buen diseño de interacción puede mejorar significativamente la experiencia de usuario en tu sitio web al:
- Crear un flujo lógico: Asegúrate de que tu sitio web tenga un flujo lógico que guíe a los usuarios a través de las distintas secciones y funcionalidades de tu sitio.
- Proporcionar retroalimentación visual: La retroalimentación visual, como animaciones y transiciones, informa a los usuarios sobre el resultado de sus acciones y les ayuda a comprender mejor cómo interactuar con tu sitio web.
- Utilizar patrones de diseño familiares: Emplea patrones de diseño comunes y familiares para que los usuarios se sientan cómodos y seguros al interactuar con tu sitio web.

Casos de estudio
Los casos de estudio sobre diseño UX y su efecto en el éxito de un sitio web proporcionan ejemplos concretos de cómo las empresas han implementado estos principios para mejorar la experiencia del usuario. Estudiar estos casos te ayudará a comprender mejor cómo aplicar las técnicas discutidas en tu propio proyecto.
3 ejemplos de experiencia de usuario (UX)
A continuación, se presentan tres ejemplos de cómo la experiencia de usuario (UX) puede marcar la diferencia en un sitio web:
- Amazon: Amazon es un ejemplo de un sitio web con una excelente experiencia de usuario. Su diseño intuitivo y fácil de usar, así como sus recomendaciones personalizadas y opciones de pago rápidas, hacen que comprar en línea sea cómodo y eficiente para los usuarios.
- Airbnb: Airbnb ofrece una experiencia de usuario excepcional al facilitar la búsqueda y reserva de alojamientos en todo el mundo. Su diseño limpio y atractivo, combinado con su proceso de reserva simplificado, crea una experiencia agradable y sin complicaciones para los usuarios.
- Mailchimp: Mailchimp es una plataforma de marketing por correo electrónico que se destaca por su enfoque en la usabilidad y el diseño UX. Con una interfaz intuitiva y fácil de utilizar, los usuarios pueden generar y gestionar campañas de correo electrónico de manera eficiente y sin problemas.

Tendencias actuales en diseño UX
Mantenerse al tanto de las tendencias actuales en diseño UX te permitirá actualizar y mejorar continuamente tu sitio web. Algunas tendencias populares en diseño UX incluyen:
- Diseño inclusivo: El diseño inclusivo se centra en crear experiencias accesibles y funcionales para todos los usuarios, independientemente de sus habilidades, preferencias o limitaciones.
- Micro-interacciones: Las microinteracciones son pequeñas acciones que los usuarios realizan en un sitio web, como hacer clic en un botón o deslizar un carrusel. Optimizar estas interacciones puede mejorar significativamente la experiencia del usuario.
- Diseño emocional: El diseño emocional se enfoca en originar conexiones emocionales entre los usuarios y tu marca a través de la experiencia en tu sitio web.

Conclusión
En resumen, el diseño UX es un aspecto esencial para el éxito de cualquier sitio web, y aplicar los principios y mejores prácticas mencionados a lo largo de este artículo te permitirá ofrecer a tus visitantes una experiencia de usuario excepcional, lo que se traducirá en un sitio web exitoso y próspero. Sin embargo, comprendemos que el mundo del diseño UX puede ser abrumador y complicado para aquellos que no están familiarizados con la terminología y los conceptos clave.
Por ello, en Especialistas Web, estamos aquí para ayudarte en el proceso y asegurarnos de que tu sitio web esté optimizado para proporcionar la mejor experiencia de usuario posible. Nuestro equipo de expertos en diseño UX cuenta con una amplia experiencia en la creación de sitios web atractivos y funcionales que satisfagan las necesidades y expectativas de tus visitantes.
Ya sea que estés empezando desde cero o que ya tengas un sitio web y deseas mejorarlo, en Especialistas Web, podemos asesorarte en cada etapa del proceso. Desde la investigación de experiencia de usuario y el análisis de usabilidad hasta la implementación de las últimas tendencias en diseño UX, estamos comprometidos a proporcionar soluciones personalizadas y efectivas para garantizar el éxito de tu proyecto en línea.
No dudes en ponerte en contacto con nosotros si tienes alguna pregunta o si deseas obtener más información sobre cómo podemos ayudarte a mejorar la experiencia de usuario en tu sitio web. Estamos disponibles para brindarte el apoyo y la orientación que necesitas para alcanzar tus objetivos y asegurar el éxito de tu negocio en línea.
Recuerda, una experiencia de usuario excepcional es fundamental para la satisfacción y lealtad de tus visitantes, y estamos aquí para ayudarte.